Popular Tools by VOCSO
The front-end development ecosystem is always changing.
Every day, new tools are introduced, making it more challenging for business owners to choose the best one out of the various libraries and frameworks accessible.
Now, we have noticed that Angular is the standard choice among business owners who want to take their business online when it comes to front-end development.
React JS, another well-liked front-end development framework, has been setting records in the online development industry.
Table of Contents
What is React Js?
React JS is a JavaScript library developed and maintained by Facebook. It was created by Jordan Walke and described as an efficient, declarative, and flexible way to build user interfaces
It has dominated the front-end development field ever since its inception.
Over 220,000 websites are active today that use React. Not only that, but React JS is already being used in software creations by industry behemoths like Apple, Netflix, Paypal, and many others.
React JS must undoubtedly have some incredible benefits since so many organisations, including some of the most well-known brands in the world, utilise it, right?
It does, of course.
The superior query is Why Reactjs Is a Popular Choice for Scalable Web Application Development?
10 key reasons why React Js is a popular choice for scalable web application development
Let’s take a closer, more in-depth look at some specific justifications for using React, and more crucially, when to utilize React.js to take on the most appropriate objectives and produce excellent outcomes.
1. Mature, simple-to-grasp dev workflow
React.js is a popular JavaScript library for building user interfaces and is used by many major companies, including Facebook, and Instagram. One of the main benefits of React.js is that its development interface and coding language are ultimately streamlined. This means that React JS developers can more easily and quickly create high-quality user interfaces. In addition, React.js is constantly being updated with new features and improvements, which makes it an excellent choice for web development.
There aren’t a tonne of extra HTML characteristics, as there are in other well-known frameworks like Vue and Angular (which are produced when JavaScript is “crammed” into HTML, a normal method for traditional frameworks and JS library solutions). In the long run, React provides considerably cleaner, better readable, and more thorough code by inserting JSX into JavaScript (literally going the other way around).
2. Ultimate flexibility and compatibility
As React is one of those technologies that you can easily reuse across a variety of platforms once you have the hang of it, using it for web development may prove to be very useful. And all of this since it is a library by nature, with the primary objective of creating unique parts and components for web design (anything from buttons and labels to grids and interactive features).
In addition, the sizable, long-standing community also significantly contributes. Because of React’s current ecosystem’s size, developers can now build desktop and mobile applications, and static websites, handle server rendering and incorporate cutting-edge tech concepts (like virtual reality and 360-degree views) with web solutions using the same, straightforward react web development principles.
3. Hassle-free reusability of components
There are many reasons to love React.js. One of the best things about React is that it makes it easy to create reusable components. This is a huge advantage over other frameworks, where you often have to start from scratch when creating new components. With React, you can simply reuse existing components and save yourself a lot of time and effort. Another great thing about React is that it produces a unique object after creating a web application. This object contains all the information about your application, making it easy to share and distribute.
While those components (which are encased in higher-level components) are organized into a larger generic hierarchy, each has a unique underlying logic and rendering principle. This offers excellent scaling potential, aids in achieving much greater consistency in React online apps, and makes further support and optimisation simple.
4. High performance reinforced by Virtual DOM
React has quickly become one of the most popular front-end libraries for building user interfaces. One of the reasons for its popularity is its incredible rendering capabilities. React uses a virtual DOM to keep track of changes to the view, and this means that all view changes are immediately reflected in the virtual DOM. This makes React very fast and responsive and means that complex applications can be built using the library.The fastest read/write time is then achieved by introducing a minimum amount of updates, which improves overall speed.
Systems are slowed down by DOM modifications, which are intelligently minimized and optimized by virtualizing DOM. The virtual DOM is a key feature of many modern web frameworks. It allows developers to make changes to the DOM without having to reload the page. This can considerably improve the performance of web applications, as well as reduce the number of resources used.
5. The powers of Flux and Redux
The fact that React comes preloaded with Flux and Redux capabilities drives its particular demand for web development. Facebook’s developers were the first to popularize the Flux-based software architecture, which improved basic React components with capabilities for unidirectional data flow and provided a more effective organization of actions.
As a result, a central dispatcher coordinates produced operations and updates storage. The views are then updated to reflect changes to the shop. At that point, all data is stored alone; no copies are made, making it simple to keep the application’s model data synchronized.
Flux, however, cannot be utilized as a full-fledged library and is merely an architectural pattern used on the front end for a practical UI design approach. In this case, Redux is a useful Flux implementation.It provides a single store object to manage all app data, making managing the underlying data simple and hassle-free.
Renders are triggered when the store changes and the view is maintained up to date with the pertinent data components.
6. Extensive toolset available
There are many reasons why we believe that React JS is the best toolset for web development, but here are just a few of them. First, React is extremely fast and efficient, which is essential for any web-based application.
Second, React is very easy to use and learn, making it ideal for any development team.
Third, React is very flexible and can be used for a wide variety of web development projects. Finally, React has a large and active community, which is always helpful when you’re working on a new project.
7. The powers of React Native
React Native is a real game-changer that makes it possible for you to create native and hybrid mobile apps for iOS and Android. It goes without saying that you lose certain advantages when you choose to go hybrid, but there are many advantages to React Native that outweigh the disadvantages. For one, React Native uses the same fundamental UI building blocks as regular iOS and Android apps.
This means that you’ll be able to create a high-quality, consistent user experience across platforms. Additionally, React Native is a great choice if you’re looking to create cross-platform apps with a single codebase. And, because React Native uses the same JavaScript library that ReactJS does, it’s easy to get started with if you’re already familiar with React.
8. Vast community and market-defining resources
React is promoted by some of the largest communities out there, and many Fortune 500 organizations prefer it (including Netflix, Uber, Amazon, and Airbnb among others). The fact remains that it has not been able to achieve the popularity that its competitors like Angular and Vue have. The main reason for this could be that it is a JavaScript library and not a full-fledged framework. Nevertheless, its potential cannot be denied, and the fact that so many big names prefer it speaks volumes about its capabilities.
9. JSX syntax for extended HTML
You may use declarative HTML syntax right in JavaScript code. Browsers decode HTML content in order to render the user interface. They accomplish this by building a Document Object Model, or DOM, which is a tree-like structure that represents the HTML content.
React.js takes advantage of this by allowing developers to write their HTML code right in their JavaScript code. This makes it easy to create dynamic and responsive user interfaces. Plus, since React.js uses a virtual DOM, it can efficiently update the UI without having to rebuild the entire DOM tree.
Using JSX, manifolds may manipulate DOMs more effectively. By introducing HTML and React.js components into the browser’s tree structures, developers may create clean, maintainable code. The Virtual DOM and JSX enable faster and more effective performance for React.js applications. With JSX, additional frameworks and libraries can be used.
10. Unique React hooks
Hooks are a new addition to React 16.8 that enable JavaScript developers to extend function components with states and other features. It’s a potential replacement for Redux. With hooks, you won’t have to deal with any more challenging coursework when determining why to use React for developing web applications – Hooks make it easy to manage state logic between components, combine similar logic into a single component, and transport data between components without props or classes.
Top Companies/Brands Using ReactJS Development
1. Facebook/Meta
An audience of more than 2.2 billion users! Who does not use Facebook?
Yes, React is used by Facebook, the company that invented the ReactJS library. They have a website that was created with React and the script was incorporated into the app code. React Native, an advancement in the React family that displays the native Android and iOS components rather than DOM components was used to build their mobile app.
Facebook introduced React Fiber, a completely revamped version of ReactJS, around the year 2017. This version has emerged as the essential element of all feature development and React framework improvements.

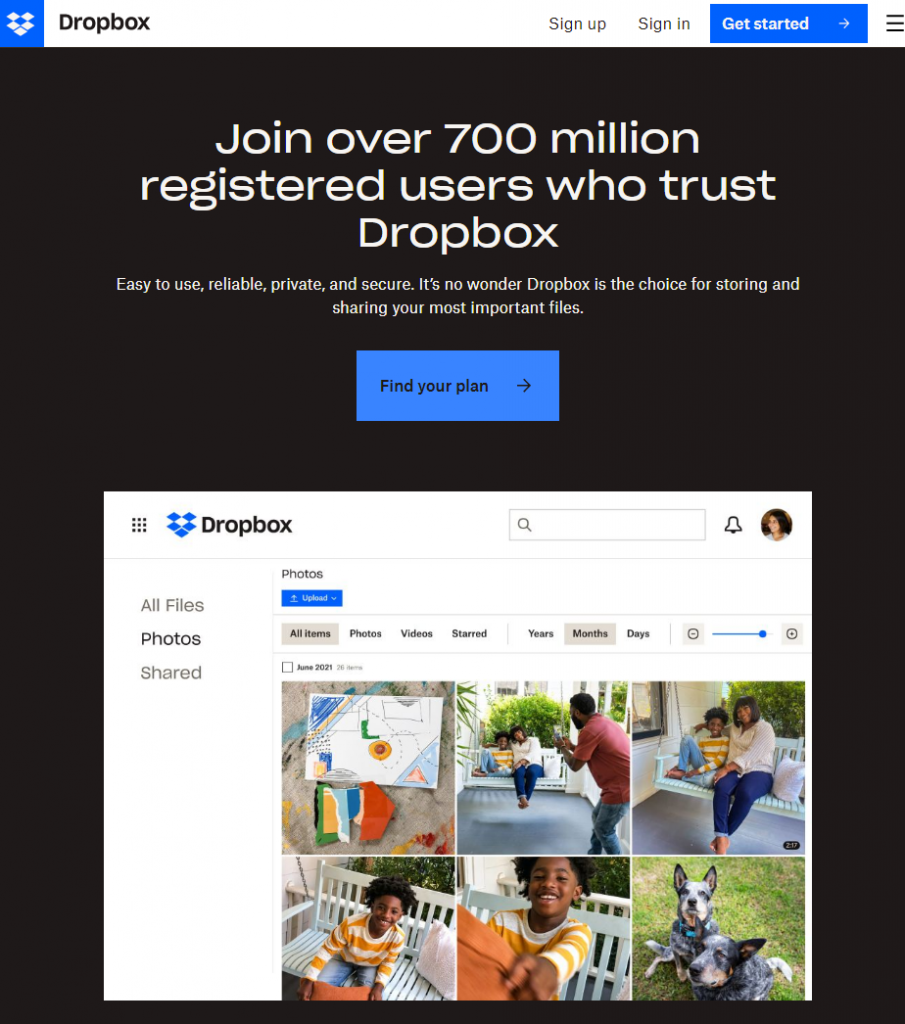
2. Dropbox
React Native and React js, as well as additional JS and debugging tools, were used to create the mobile and online apps for Dropbox. Dropbox is an American company that provides file hosting and synchronization services. The apps allow users to access and share files from any device.
DropBox has become increasingly popular in recent years as a storage solution for businesses. It offers an online backup solution and cloud-based storage, which has prompted several businesses to switch to DropBox. The company has also developed a number of features specifically for businesses, such as the ability to create shared folders and set permissions. This has made DropBox a popular choice for businesses of all sizes.

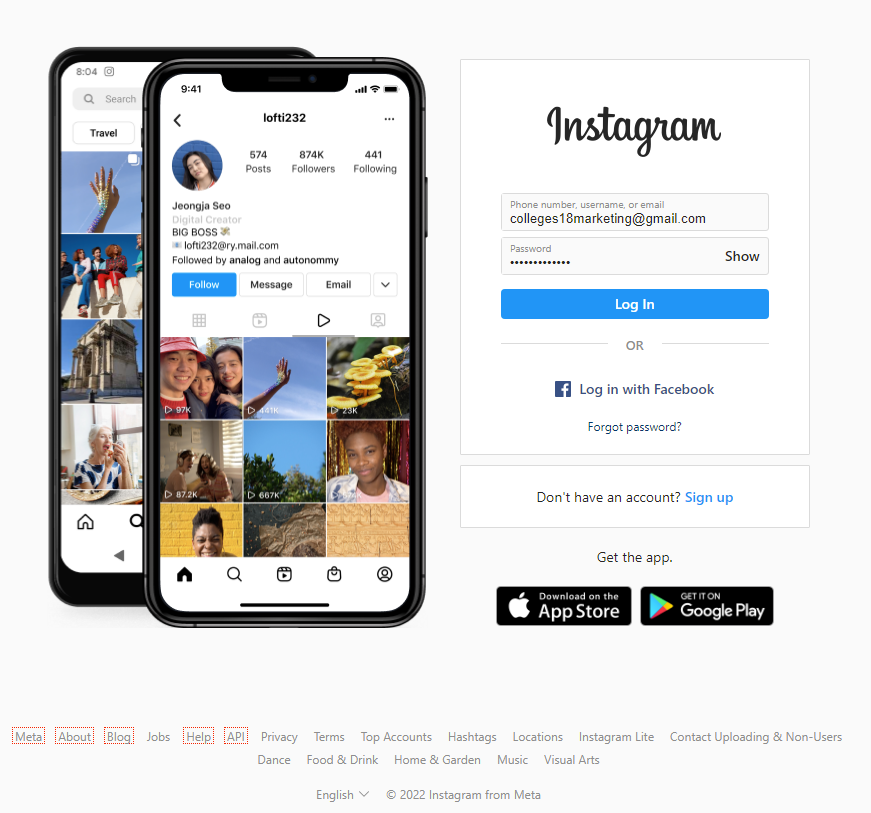
3. Instagram
The second startup on our list has been in business for a while, yet it seems difficult for this app to operate without React. It needs no introduction; it has been the topic of conversation daily i.e Instagram
One of the websites that may be categorized as a React app is Instagram. Instagram is a mobile app for social networking and sharing images and videos. Users can snap photos or videos and share them with their followers or with a specific group of friends. The app also allows users to browse photos and videos from other users and interact with them by liking, commenting or sharing them.
Instagram is one of the most well-known React JS apps, according to its history. Instagram began utilizing React after its open-sourcing in 2015. because it saw the addition of numerous new features to enhance the user experience. Along with a host of other features including pop-out tags, Google Map APIs, and search engine accuracy, they ported push notifications into web app views. The development team chose to use React Developer Tools for Instagram because they include features that are simple to control.

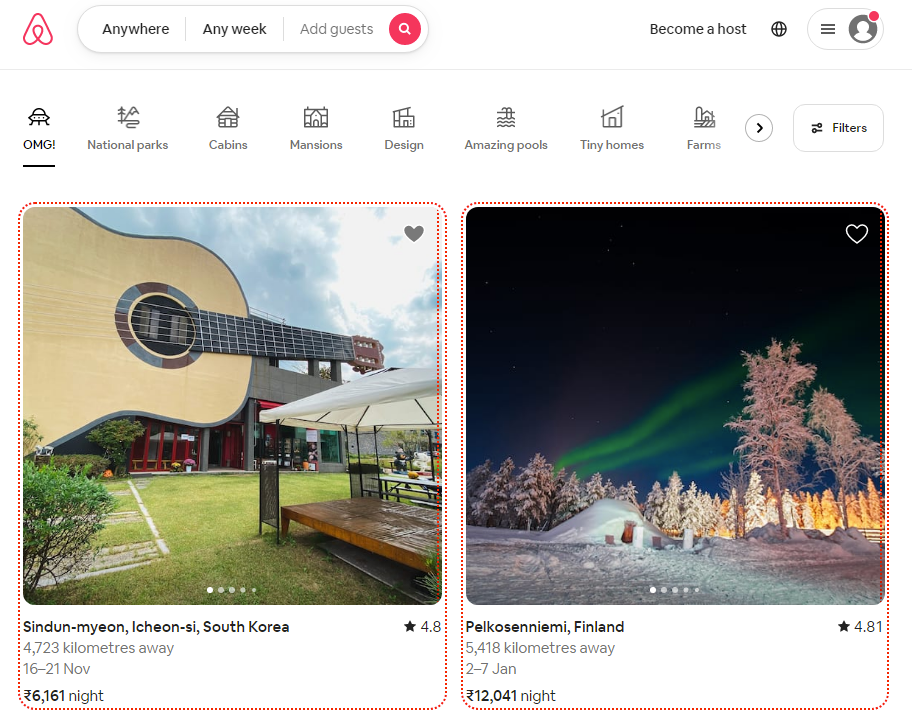
4. Airbnb
An American company Airbnb primarily serves the market by providing homestays, holiday rentals, and other hospitality and tourism services all over the world.
ReactJS is used in a tourism-related firm to enhance it with cutting-edge, long-lasting cross-platform applications. React technology makes it possible to guarantee that the app’s runtime performance is current and optimal in all operating conditions.
Airbnb uses React to improve its website’s search functionality and facilitate conversation. One of the most well-known and well-liked applications that are built with Reactjs is Airbnb. In fact, the research team at Airbnb tasked about 60 programmers with building their React-based app.

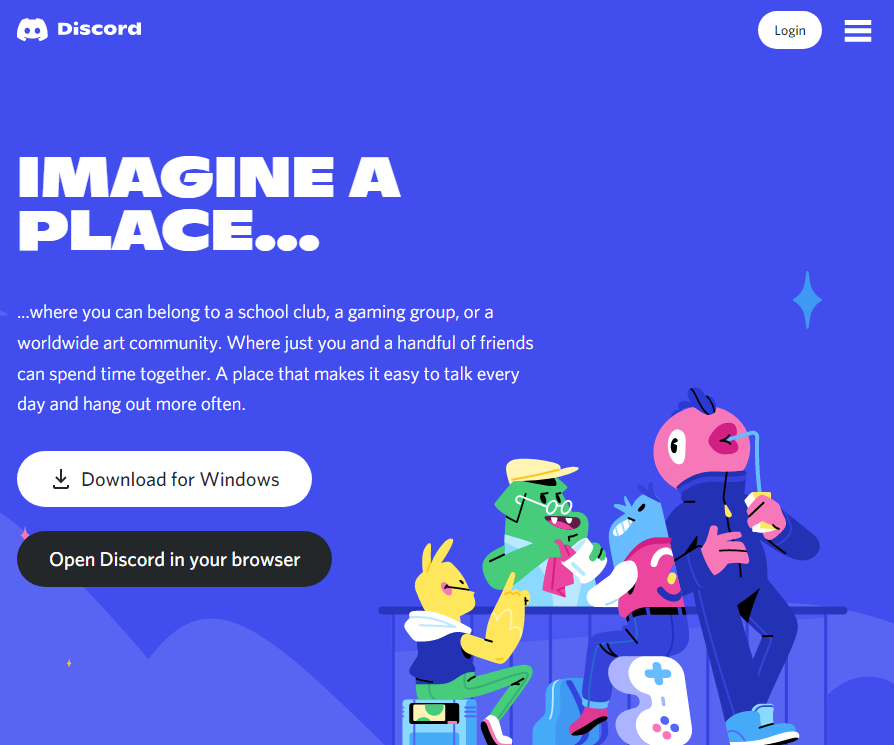
5. Discord
In every way, Reactjs is an all-arounder. It has everything, including social networking apps, eCommerce websites, and hotel apps. Using images, words, or videos, gamers can communicate with one another on the Discord platform while engaging in a game. The React application enables all of this.
All company kinds have relied on React as their go-to framework. Many users transferred to Discord, a free voice and chat application for gamers. The finest illustration of cross-platform software development is one that is compatible with both iOS and Android. Cross-platform capability refers to the fact that 98 percent of the code across these two platforms is shared.

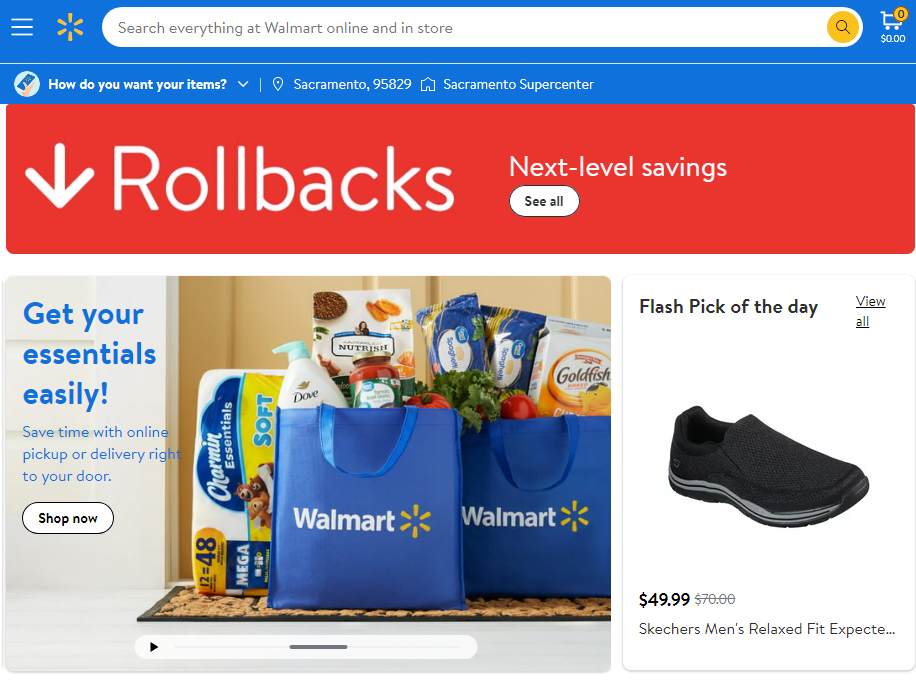
6. Walmart
The biggest superstore that sells everything from pins to airplanes is without a doubt Walmart. Every state has at least one and depending on the area, you can find anything from food to home items to clothing. Android and iOS mobile app development are possible with React Native. They like that the project may be finished by a single JavaScript development team. You can purchase everything that is offered at the physical Walmart store via the Walmart app.
Thanks to the React Native framework and React Js library, Walmart mobile, and online applications now function much more quickly and efficiently. The user experience was enhanced by the use of ReactJs. Walmart chose a hybrid approach in which the use of native code already in place was key.

7. Wix
Wix is a cloud-based platform or one of the best website builders for creating websites. This application, like many others that have been created using react, is another one. For those who have never programmed before, it is easy. WIX made the decision to begin its mobile adventure with React Native back in the year 2015. Scalability was then and is still the main objective.
The React development features have been advantageous to Wix. It is thought that using React front-end engineers to work on the Wix web project in ReactJs was a reasonable next step. The explanation may be that they have experience with React or have seen other businesses use it successfully. Want to create a microsite or a professional business website? You can try Wix.

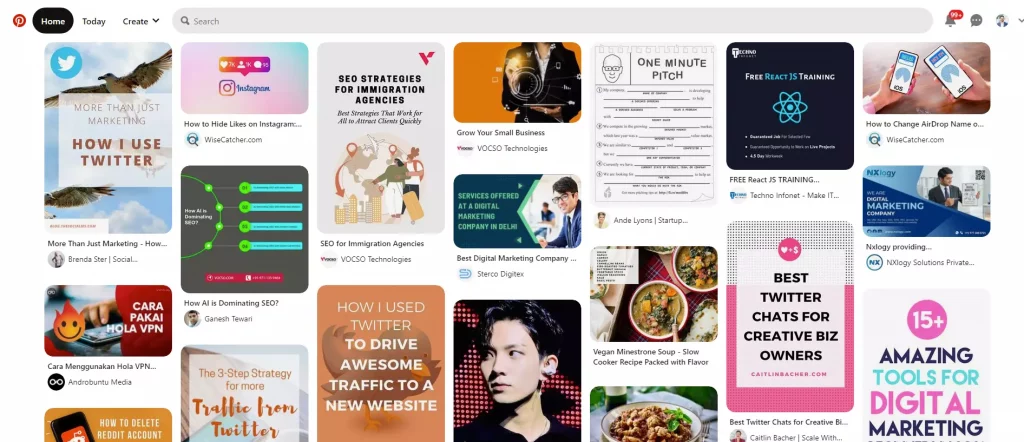
8. Pinterest
Pinterest. Despite having a web-based platform as well, it leans primarily toward mobile apps. You might be shocked to learn that ReactJs is also used in the Pinterest online application. Users can upload, store, organize, and manage pins—images and videos—using collections called pinboards. Users of the customized media platform Pinterest can browse content from other users in their feeds.
Despite being a social media tool, conversation on Pinterest is not very common. Instead, a vast variety of topics, including everything and everything, are shared and pinned, with recipes and interior design being the most popular.

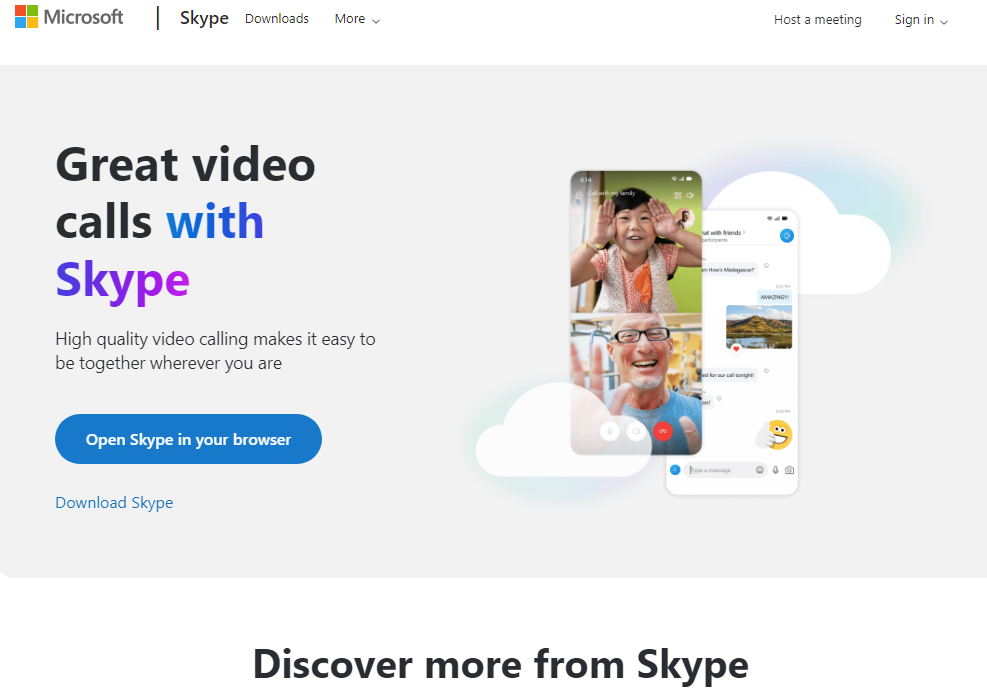
9. Skype
Skype is now widely used as a medium for business communications. Video chat serves as the main form of communication in this voice-over-internet-protocol (VoIP) programme. In addition, Skype enables you to send and receive instant messages as well as phone calls. It was made by Microsoft.
In order to outperform peer competition, Skype likewise moved its app to the react platform. Microsoft recently converted to Electron for the Skype mobile app after using React Native for several years. It has nothing to do with how well the application works. React native was picked since it works well for both mobile apps and other kinds of applications.

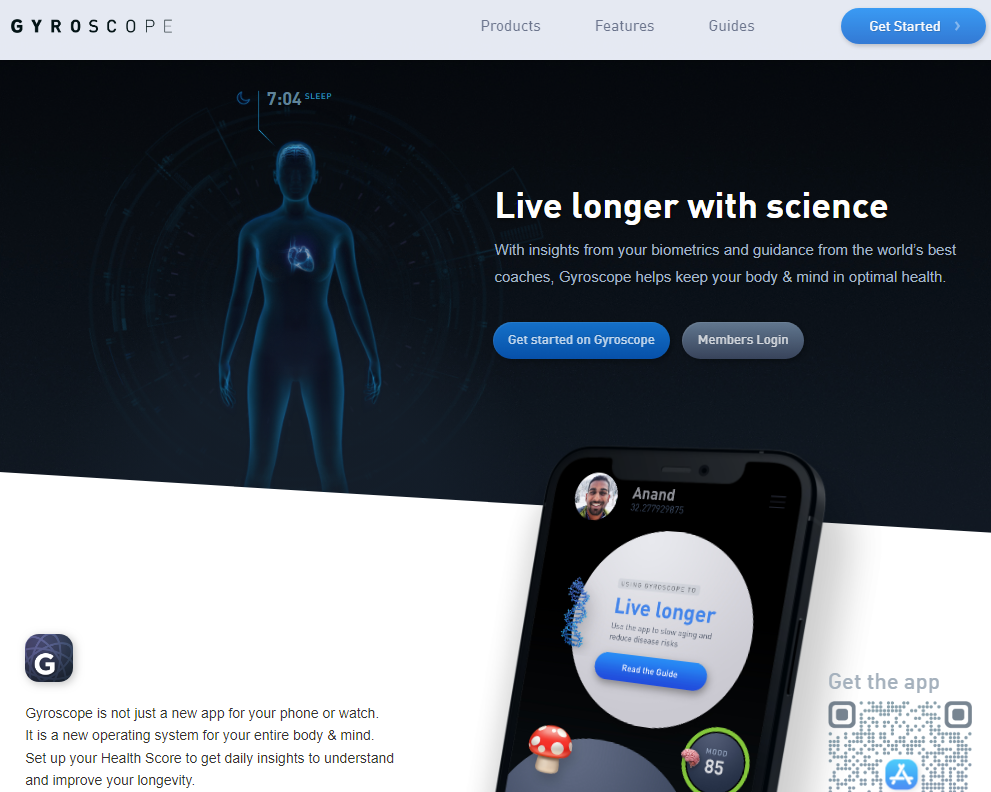
10. Gyroscope
ReactJs is a crucial component of this web application’s web development process. Gyroscope is a cutting-edge app that monitors and assists users in achieving their health-related objectives, such as weight loss, better general health, peaceful sleep, greater productivity, and so forth. This is essentially a fitness-related application, and React is used in the tech stack.
The front-end development of the application can be handled using React’s platform pretty easily. Additionally, this software suggests additional actions, such as dietary plans, exercise routines, relaxation schedules, and so forth. ReactJs deserves all the praise for this. React makes it simple to create applications with identical user interfaces. These web applications provide seamless communication with external software.

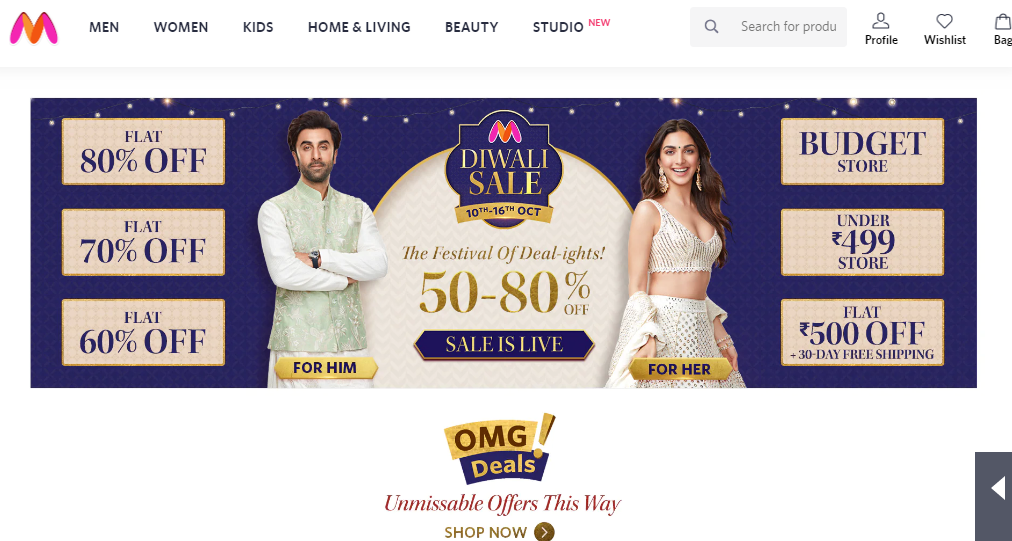
11. Myntra
13.5 million customers, the largest consumer base on the site, utilize the leading e-commerce brand in India practically every day. The app’s popularity is a game-changer for the fashion and apparel sector because it makes it possible for all cutting-edge technology to participate in it. The most distinctive and popular web frameworks and essential design components were used to develop the overall design system, which loads quickly and efficiently. ReactJs is used by Myntra among other things to display a beautiful product catalog, process orders, display profiles, and provide an engaging user experience.
Apps for iOS and Android can also use React. Myntra has been using React Native to update its Android and iOS mobile apps since it allows bulk scaling.

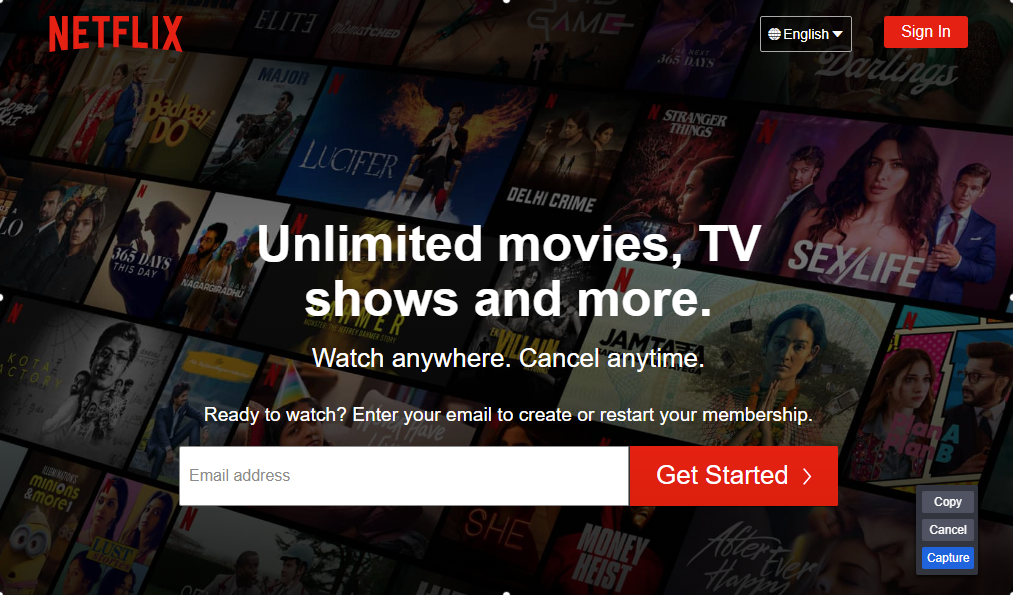
12. Netflix
When it comes to streaming videos online, Netflix comes highly recommended. Due to its key advantages, including its rapid execution speed, runtime performance, and modularity, the Netflix development team has made extensive use of ReactJS components. One of the top ReactJS websites is Netflix.
Gibbon, Netflix’s platform for low-performance TV devices, runs React, which is well-liked by the developer community. The initial loading time, runtime performance, and other attractive aspects of ReactJS have contributed significantly to Netflix’s current level of popularity.

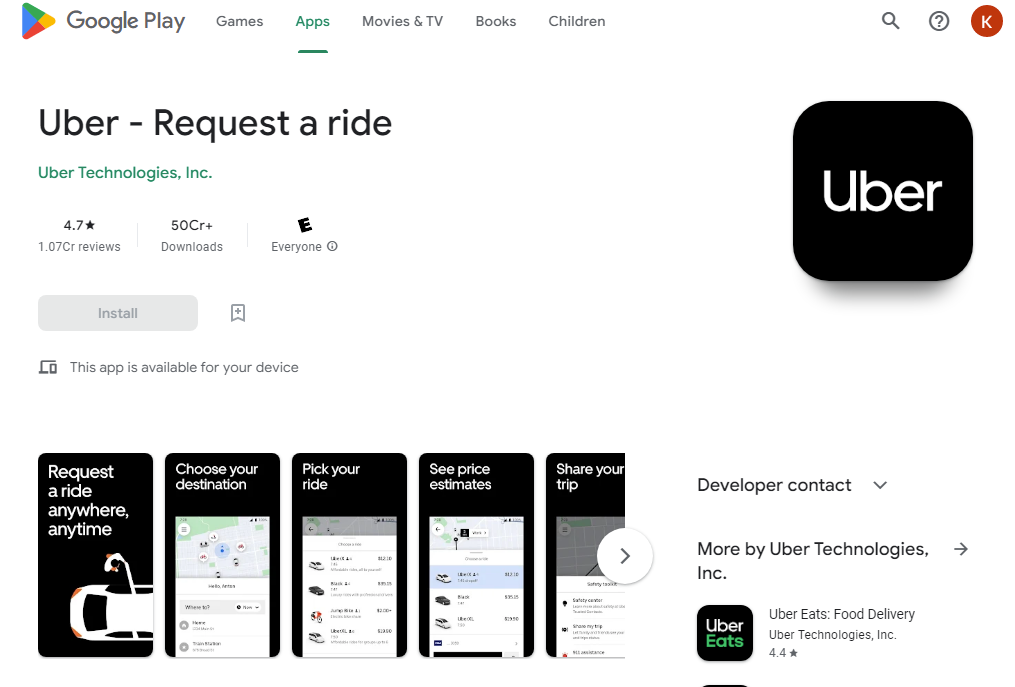
13. Uber
Uber holds the top spot globally, nearly having a monopoly when it comes to matching clients with hired drivers.
Furthermore, more is on the way. UberEATS, a site that enables online food ordering, appeared after Uber. The dashboard area of this portal has made use of ReactJS development and React Native components. It is well known that React Native technology is greatly valued by the Uber community.

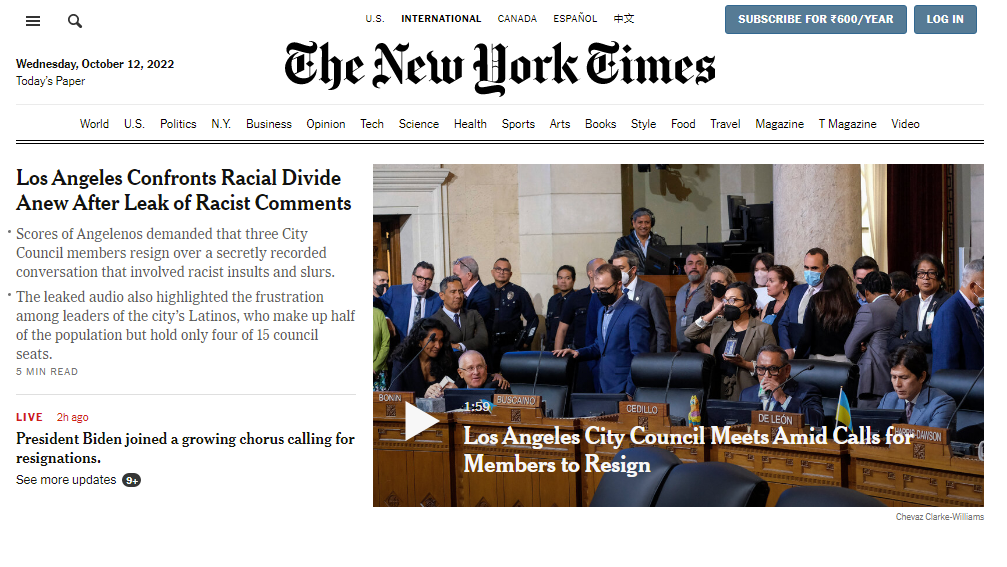
14. The New York Times
The New York Times is a reputable, well-liked, and trendy newspaper with headquarters in New York City. It has been a favorite of many for many years.
The New York Times just produced a brand-new project that was entirely planned and developed using ReactJS. It entails filtering a photo gallery and simulating a variety of celebrities on the Oscar red carpet.
They have made extensive use of ReactJS’s re-rendering functionality and benefited from it by building simple stores that can respond to data queries.

15. Yahoo mail
React is used in the email client version of Yahoo! ReactJS would be the common element between them because Facebook also utilizes React and it is necessary to keep the technologies in order.
ReactJS is easy for the Yahoo Team to understand and use. They find it simple to use, troubleshoot, and learn. ReactJS proves to be a wise decision because there is less reliance on platform libraries and there are separately deployable components with strong community support.
The cutting-edge Yahoo! Mail experience was developed using the best front-end technology stack, with React being the most crucial component among Redux, Nodejs, etc.

16. Zendesk
Zendesk is a software development company that offers a SaaS-based suite with features like issue recording and monitoring, help desk management, and customer care support. It is the ideal company when it comes to making your customer communication cheerful, easy, and effective.
ReactJS libraries and the framework have been used in the development of numerous Zendesk components. React components and tools are used by Zendesk’s Garden design system to provide aesthetics, localisation, and keyboard navigation.
This list is not constrained by numbers; many more businesses and software programmes are benefiting from ReactJS, a superb technology.

17. Asana
Asana is well-known throughout the world as a suitable job management application for all of your team’s assignments, projects, and online tasks. The task force can use this web and mobile application to improve collaboration and communication.
React development offers functional purity in the developed components, according to the Asana team. Using the ReactJS family, they have been putting their main design concepts into practice.

How Can VOCSO Help with Your Reactjs Web Development Project Deliver on Time
ReactJS should be used for web development when you want to create a fast, responsive, and scalable web application. React is a JavaScript library that is used for building user interfaces. It is declarative, efficient, and flexible. When used with React Router and a Flux-based architecture, you can create a single-page application that is fast, responsive, and scalable.
If you are still not sure when to use or why to use Reactjs for your project then savvy professionals from VOCSO are here to clarify all the related details and point you in the most individually proper direction.
We have profiled expertise and skills honed by years of operating in the field, so you can rely on us.
Finding the right ReactJs developers can be a challenge. But with VOCSO, you can rest assured that you’re getting the best of the best. We only work with the most talented and experienced ReactJs developers in the industry. When you hire dedicated ReactJs developers from VOCSO, you’re getting a team that is committed to your success. We’ll work closely with you to understand your specific needs and requirements. Then, we’ll put together a custom team of ReactJs developers that will help you achieve your goals. Don’t settle for anything less than the best.
We also provide dedicated resources for hire:
- Hire AngularJS Developers
- Hire ReactJS Developers
- Hire Dedicated PHP Developers
- Hire Laravel Developers
- Hire NodeJs Developer
- Hire NextJS Developers
The final word on why Reactjs to choose for your next project
JavaScript has the potential to revolutionize the field of software development. It provides a way to structure and organize code that is easy to understand and reuse. This makes it possible to develop complex applications more quickly and with fewer errors.
It can also make it easier to work with team members, as they can help to standardize coding style and conventions. This can make it easier to spot errors and understand each other’s code.
Overall, It can help to improve the quality and efficiency of software development. They are an essential tool for any developer who wants to stay ahead of the curve