Web interface branding is as much about the user experience as it is about the look and feel of your website. Users’ experience with your site is critical to their willingness to return again and again. The more smoothly they go through their interaction with your site, the more likely they are to recommend it to others.
If you have customers who are just beginning to understand your product or service, they are likely to look for what makes you different from other businesses in the same industry. Your website is a great place to start making that distinction.
A great way to do this is through web interface branding: how your company’s modern website design looks, sounds, and feels when it’s being used by visitors (both new and old). It can be as simple as changing colors or fonts, but it also involves more than just how it looks on the screen; it should feel like the experience of interacting with you on your site.
Table of Contents
Why is Web Interface Important for Your Branding?
The internet is the most powerful tool that your business has right now. It is a great way to get your message and connect with potential customers. However, if you do not have an online presence, then you will not be able to reach as many people.
The web interface can help you do this by allowing people to connect with your brand and interact with it differently. You can use social media networks, such as Facebook and Twitter, as well as search engines like Google and Yahoo! to get more traffic and exposure for your business.
The web interface can also help you create relationships with other businesses in your industry. Connecting with other companies through web interfaces like Facebook or Twitter allows them to learn more about your company and its products or services. This creates a sense of loyalty among consumers who are already interested in buying from your company. They have heard great things about it from others who have interacted with them on these platforms.
The web interface is a significant part of the branding process. It is used to identify the brand and make it memorable. The web interface helps make your brand more accessible to the customers, which ultimately helps in increasing your sales.
The web interface helps in providing an easy way for customers to find out about your products, services, and even your company as a whole. The web interface should provide all relevant information about your company and its services. This will help customers make informed decisions about your brand, thus increasing its chances of success in the market.
How to Establish Recognizable Brand UI
Web interface branding is creating an online persona or image for your website. It’s an essential part of any website design because it allows you to differentiate your brand from other sites.
Web interface branding can be done through various methods. Some companies go the extra mile and create their style guide for the web interface of their sites. Others use a few key elements that are consistent across multiple sites.
There are many ways to establish a recognizable brand UI, but here are some simple tips:
1. Know your target audience
The very first aspect of creating a user-friendly web interface for your brand is to know who is your target audience. You will then consider that set of people whom you need to target during creating the interface. So, you will pick all the design elements that target the audience and will help you take the right design decisions.
To know who precisely your ideal visitor and user of your website is, you should ask a bunch of questions. Here are some of the questions to answer correctly to find your target audience.
- Which kind of people is most likely to visit your web page?
- Why users should visit this page?
- What goals will users achieve by visiting this page?
- What issues do they have in mind while visiting this page?
- How should you address users’ issues through your design?
Ask many such questions and have precise answers to pinpoint the kind of users who are most likely to visit your page for a solution.
2. Find out the web page’s goal
Avoid creating a web page randomly without any aim. That will only jeopardize the very purpose of your website. Instead, you should precisely know the goal of your website’s each page. It should be solving users’ problems.
So, ask yourself some questions to find out a page’s goals. You should ask why are you designing this particular page. A correct answer will help in understanding why exactly you need to design this page and will keep you on the right track.
Also, know if the page is to sell a product or service or if it is just to encourage users to sign-in or take some other call-to-action. Note also that your page can have multiple goals.
3. Prepare a wireframe of your interface
Wireframes are highly useful at the initial stage of designing an interface. It is all about creating a rough idea of what design elements will go to which place on the web page. In this design, the designer starts creating different layouts on paper depending on its goals.
Creating wireframe of the page first will then help in deciding on the right content structure as there are no distractions of colors, fonts, etc.
While wireframing a page’s interface design, pay attention to how you should be creating the information. You should take into account the page optimization for mobile devices along with desktop screens.
Make as many sketches of the page design as you can and see which idea best suits to your page goals. Then refine that idea further on the wireframing tool.
4. Color Scheme
The color scheme is the first thing most people notice when looking at your product. It’s the first thing they see, and it sets the tone for the rest of your design. The color scheme should be consistent across all platforms so users can instantly identify what platform they are on.
A brand’s color scheme can be essential for establishing brand identity. It should be consistent throughout your marketing materials and always be the same as what you have in your website’s design. The colors you choose should be bold and eye-catching, but they should also be easily distinguishable from one another.
For example, if the colors you select are red, blue, and yellow, it will be difficult for others to understand which color is being used as the primary one. This can confuse consumers who may think that more than one color is being used on any given product or service. You can try Color Scheme Generator from VOCSO to save time by automatically creating color schemes for you.
5. Typography
Typography is one of the essential parts of UI design because it conveys meaning and emotion. A font can say everything in only a few characters, so pick one that stands out and expresses what you want to say with minimal words. You don’t have to use fancy fonts; stick with something simple and recognizable that still conveys your message.
Typography is another essential element of a brand’s UI that must be carefully considered when designing new products or services. When designing interfaces for websites and apps, it is essential to ensure that the typography used has the same feel as your actual brand. This means using fonts such as Helvetica or Arial that are easily read at different sizes and contrast well with other colors used on screen (or paper). Reading what is being communicated at any given time is essential in establishing trust and credibility with customers.
6. Logo Design
Logo design is an essential part of branding. It is the first image that people see and the last image they remember. It should be simple, clean, and easy to read. It should also be memorable to stand out from all other custom logo designs in your industry.
When designing your custom logo, remember that it needs to support your brand identity. You want to ensure that it represents your company while conveying whatever message you want to communicate with customers. A custom logo design can help your business stand out from the competition.
7. Creative Design
Every brand needs creative design elements to help differentiate itself from competitors and stand out from the crowd. Creative design elements include icons, illustrations, photography, video clips, or anything else that will help your brand stand out from the crowd.
After determining which font and typeface you will use, it’s time to create creative design elements that will help users recognize your product when they see it. These design elements include icons, buttons, icons in different colors (for example, green or red), textures (such as wood grain), etc.
8. Create Design According to Your Audience
Before designing your website, look at what you already have available. Make sure the site meets your company’s branding requirements and communicates what they do well while also providing value to customers. If you can’t find an existing website that meets these specifications, you may consider hiring a web designer specializing in creating websites for businesses like yours.
A great example of this is an eCommerce site for a jewelry store. It has to be easy to use, have a clean design and appeal to customers worldwide. This can be time-consuming, but if you know what you’re doing, it can be done effectively.
9. Create Simple and Memorable Design
The UI should be simple and easy to use. It should also have a clear hierarchy of elements so that users can easily navigate through the interface without getting lost in an overly cluttered environment. It should be memorable so that users will remember it when they return later in the process. If you want your site’s design to be recognized by visitors, it must stand out from other similar sites.
If you want to ensure that users can find information quickly, choose colors that are easy on the eyes. If you want users to be able to find content quickly, consider using big fonts and bold colors. If you want users to navigate between different site sections easily, choose buttons with clear labels and icons.
10. Create the right calls-to-actions
Once the user has gone through your excellent page and finds that it provides a solution, make the user take a call to action. But there are many kinds of call-to-actions and you need to pick the right one depending on what you want the user to do.
Many websites have one while others have two CTA. A choice of two actions is always better since it gives an alternative to the user. It also keeps the user engaged with your page.
So, your call to action can be something like “Buy”, “Register”, “Sign up”, or “Get in touch”. A wider approach will be to use two call-to-action when designing a page. You can, for example, create a primary CTA which is also the dominating one to promote and highlight your main goal of the page and website.
But a secondary CTA will give the option to the user who may not be interested in the first CTA. For instance, your main CTA could be ‘Try for free ‘. But create another one such as ‘View example’ by the side. So, if the user hesitates to try for free, the user has the option to view more examples.
How can VOCSO help with UI UX?
We’re a leading web design agency that helps businesses translate branding into UI/UX. We have a team of experienced designers who can take your brand and turn it into an online experience that your customers will love. Whether you’re starting from scratch or looking to redesign your existing website, we can help you create a stunning and effective online presence.
Conclusion
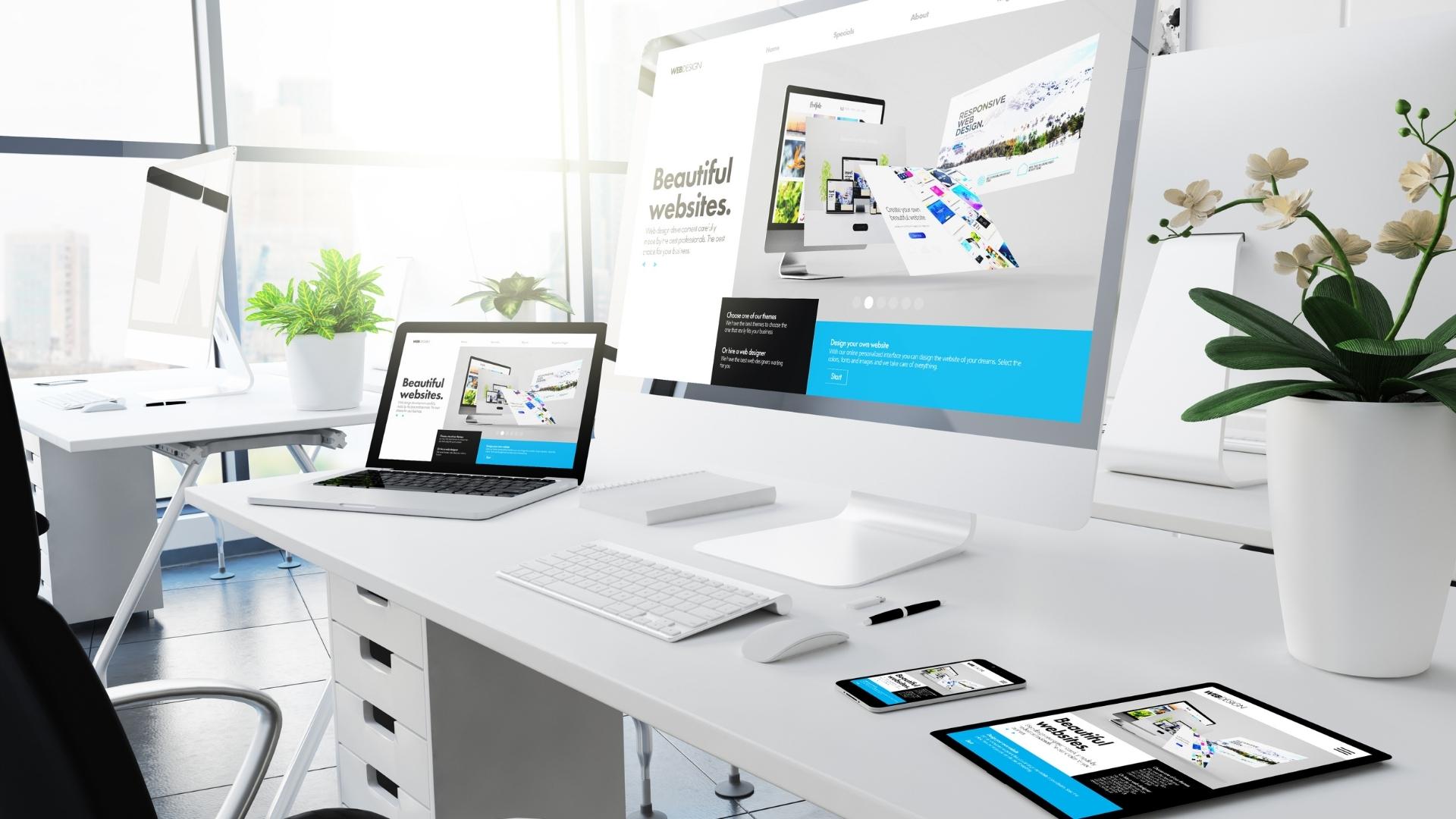
Once you understand your target audience well, it’s time to build a UI that displays this information clearly and concisely. This can be done using colors, fonts, images, and other elements on the page.
A web interface can be a beautiful thing. It lets you design the look and feel of your website but also allows you to create content that is truly unique to your brand. The goal is to create an easy interface for customers to navigate quickly and easily. The more familiar they become with your brand identity, the more likely they will revisit your website and purchase from you in the futurepart of any website design